Desplegar proyectos en un servidor con Cpanels con Gitlab pipeline y lftp
La idea es sencilla, poder desplegar un proyecto que tienes en un repositorio de Gitlab, en este caso un proyecto de Drupal, en un servidor gestionado mediante Cpanels y que no tenemos acceso vía SSH, lo que sería un servidor compartido de toda la vida.
Paso 1
Lo primero que tenemos que hacer es crear en el servidor con Cpanels el proyecto, la cuenta FTP para acceder al proyecto.
Paso 2
Lo segundo es dar de alta un proyecto en Gitlab, no me voy a parar a explicar esto, aquí os dejo un vídeo donde se explica como hacerlo, únicamente que para este ejemplo he creado una rama devel que es con la que hago todo, obviamente se puede cambiar por cualquier otra rama.
Paso 3
Aquí os dejo también como montar un Pipleline en Gitlab, luego entraré yo al detalle, pero como "entrante" viene bien si no conoces como funciona.
Lo importante en este caso es la configuración de las variables que vamos a usar en el pipeline, que son los valores para conectarnos vía FTP (obviamente tenemos que haber creado un proyecto en el servidor de CPanels, y tener una cuenta de FTP para acceder a los directorios de ese proyecto).
En el menú lateral izquierdo del proyecto en Gitlab accedemos a Settings > CD/CI

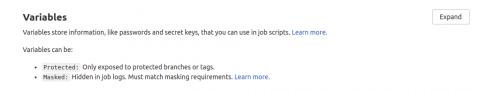
En la página que se carga expandimos las opciones de variables:

Creamos las variables en el botón Add variable: