La situación es la siguiente, en un proyecto es necesario subir archivos pdf, algunos de los cuales pueden llegar a subir hasta 700 megas, con ese peso tanto para subir como para servir el documento no es viable usar Apache/Nginx/PHP, se puede usar pero no es la opción más óptima, para solventar esto vamos a proponer usar un sistema de almacenamiento como es el caso de S3.
La wikipedia define S3 de la siguiente manera:
Amazon S3 o Amazon Simple Storage Service es un servicio ofrecido por Amazon Web Services que proporciona almacenamiento de objetos a través de una interfaz de servicio web.
En el caso de Drupal tenemos dos módulos que nos ayudarán con lo que queremos conseguir, por un lado esta el módulo S3 file system y por otro el módulo S3 file system Cors.
Configurar S3 file system
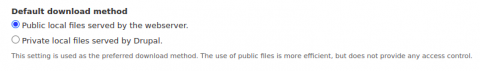
Tenemos que recordar que el sistema de Files de Drupal por defecto nos permite configurar entre público o privado en /admin/config/media/file-system

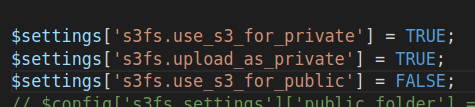
Para hacer nuestro truco tenemos que añadir la siguiente configuración del módulo S3 file system

Ponemos a False s3fs.use_s3_for_public porque no queremos que Drupal delegue en el S3 todos los archivos que tenemos dentro de la carpeta files, sino que solo los archivos de los campos que nosotros queremos.
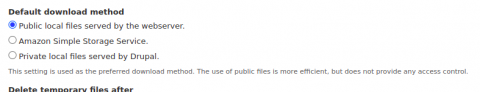
Si volemos a cargar la página del módulo de file system veremos lo siguiente:

Mantenemos la configuración en "Public local files served by the webserver".
Configurar el campo donde se almacena los archivos
Creamos un campo de tipo file nuevo en nuestro contenido

Marcamos la opción S3 File System en la pestaña "Field settings" de la configuración del campo, y con esta configuración Drupal ya usa S3 para almacenar las imágenes/archivos.
Cargar en S3 los archivos vía navegador web
En este punto de la configuración los archivos que subimos al servicio de S3 se cargan vía Drupal y esto significa que si subimos un archivo de 500 megas estos pasarán por Apache/Nginx.
Para puentear el camino estándar de Drupal podemos usar el módulo S3fs cors, que una vez activado en al configuración del formulario de la entidad, en el campo de que hemos conectado con S3 le decimos que queremos usar el widget del módulo, al hacer esto el módulo carga vía js (navegador) el archivo directamente en AWS sin pasar por el servidor web de Drupal y en Drupal únicamente guarda la ruta del archivo en S3. De esta forma evitamos que se sature el servidor al cargar archivos muy pesados ya que delegamos esa responsabilidad en el navegador del cliente.