Tome y gitlab pages para crear páginas estáticas de forma rápida y sencilla.
Vamos a ver esta magnífica unión para tener una web estática (html, css, y js) de forma rápida y sencilla.
Gitlab es una saas que tiene varios servicios, entre ellos ofrece la posibilidad de alojar páginas estáticas de forma sencilla, para hacerlo nos tenemos que fijar en esta sección de la documentación de Gitlab: User and Group website examples, y también en esta otra sección de la documentación de Gitlab: Specific configuration options for Pages.
Por otro lado vamos a usar Tome, que es un módulo de Drupal 8||9 que permite exportar el contenido de nuestra página web a contenido estático, la documentación de Tome esta aquí.
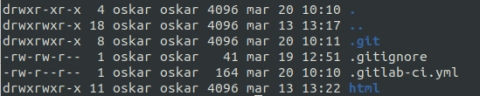
Ahora vamos a la miga de todo esto (en realidad es muy sencillo), para casar Tome con Gitlab Pages, tenemos que entender una cosa, tenemos que definir en Drupal una carpeta donde Tome se encargará de guardar todo el contenido estático, por seguridad y organización en la carpeta donde tenemos los archivos devueltos por Tome no tenemos ni el directorio .git, ni los archivos .gitignore, ni .gitlab-ci.yml. Yo lo que he hecho es crear un directorio llamado public_tome, y dentro de él otro llamado html, es este segundo directorio el que guarda todos los archivos generados por Tome, mientras que dentro de public_tome guardamos todo, el directorio html sería como el docment_root y el resto de elementos son los que queda fuera del document_root.

Con esta estructura ya construida editamos el archivo de configuración (settings.php o settings.local.php) y añadimos lo siguiente:
$settings['tome_static_directory'] = '../public_tome/html';
Con esta configuración Tome despliega los archivos en la ruta que queremos.
El siguiente paso es configurar el archivo gitlab-ci.yml, este archivo es un archivo de configuración de pipeline que nos permite indicar (de forma sencilla) que queremos hacer durante el pipeline, lo importante para nosotros es la parte de script que es donde indicaremos que parte queremos copiar al servidor de estáticos de Gitlab.